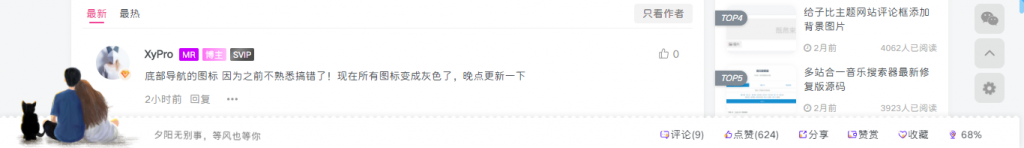
图片展示

更新功能
加入了本篇文字的点赞、分享数量
加入了一个简单的打赏功能
修改了几个iconfont图标
操作教程
在functions.php加上下面这段代码
图片是站长放在自己腾讯云里的,这里我就删除了,请自行添加自己的图片(//弹窗提醒)
引入阿里巴巴矢量库的图标
<!--阿里图标库-->
<script src="https://at.alicdn.com/t/font_2827587_k24if0ucns.js"></script>
<link rel="stylesheet" type="text/css" href="https://at.alicdn.com/t/font_2827587_k24if0ucns.css">
<style type="text/css">.icon {width: 1em; height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}</style>在footer.php里加上下面这段代码
<!--底部导航-->
<style>
#footgundong{margin-left:20px;overflow: overlay;display: inline-flex;text-align: right;}.item-foot{color: var(--minor);height: 45px;line-height: 45px;transition: color 0.35s;white-space: nowrap;}.swal-footer{text-align:center;}.swal-button {font-size: 20px;}.count>svg,.count>text{display:none;}
</style>
<div class="footwaveline">
<i style="background-image: url(https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2021/11/362a2c8cc4a0.png);display: inline-block;width: 210px;height: 120px;position: fixed;bottom: 0;z-index: 110;background-size: 100%;"></i>
<div class="footwavewave" style="background: url(https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2021/11/9855fd529028.png) 0 0 repeat-x;height: 3px;width: 100%;position: fixed;background-size: 10px 3px;z-index: 98;bottom: 40px;"></div>
<div id="shi" style="position: fixed;bottom: 0;margin-left: 200px;z-index: 99;">
<h4 class="my-face" style="font-size:13px;margin:0 5px 2px 5px;color:#797979;margin-bottom: 10px;">夕阳无别事,等风也等你</h4>
</div>
<div style="width: 100%;height: 40px;position: fixed;bottom: 0;z-index: 97;box-shadow: 0 -2px 10px rgb(0 0 0 / 10%);background:#fff;">
<nav class="joe_header__below-logon" style="float: right;margin-right: 50px;">
<?php if (is_home()) {
echo'<style>@media (max-width:1200px){#shi{display:none;}}.pl,.fx{display:none;}.dz{display:none !important;}</style>';
echo random_posts();
}elseif (is_page()) {
echo'<style>@media (max-width:1200px){#shi{display:none;}}.pl,.fx{display:none;}.dz{display:none !important;}</style>';
}
?>
<span style="margin-left:20px;" class="pl">
<a href="javascript:(scrollTo('#comments',-100));" data-toggle="tooltip" data-original-title="评论">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-pinglun"></use></svg><span style="color:var(--minor);">评论(<count><?php echo zfunc_comments_users($post->ID); ?></count>)</span>
</a>
</span>
<span class="dz" style="margin-left:20px;display: inline-block;">
<a href="javascript:(scrollTo('#comments',-1000));" data-toggle="tooltip" data-original-title="点赞">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-dianzan"></use></svg>点赞(<?php echo dz($post->ID)?>)
</a>
</span>
<span style="margin-left:20px;line-height: 45px;" class="fx">
<a class="bds simg" data-toggle="modal" href="#modal_poster" title="分享">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-fenxiang"></use></svg>分享
</a>
</span>
<span style="margin-left:20px;line-height: 45px;" class="zs">
<a id="dorzs" data-toggle="tooltip" data-original-title="赞赏">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-qianbao"></use></svg>赞赏
</a>
</span>
<span style="margin-left:20px;line-height: 45px;" class="sc">
<a href="javascript:void(0);" id="shoucang" data-toggle="tooltip" data-original-title="收藏">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-xihuan"></use></svg>收藏
</a>
</span>
<a style="margin-left:20px;" href="javascript:(scrollTo());" id="percentage" data-toggle="tooltip" data-original-title="返回顶部">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-dingwei"></use></svg>0%
</a>
</nav>
</div>
</div>
<?php dorzs();?>
<script>
var btn =document.getElementById("shoucang");
btn.onclick = function() {layer.msg('<p style="font-weight:700;margin:5px;">在键盘上按<span style="padding:5px 10px;background:#f0e7e2;border-radius:8px;color:#202020;margin:0 5px;">Ctrl</span>+<span style="padding:5px 10px;background:#f0e7e2;border-radius:8px;color:#202020;margin:0 5px;">D</span>即可<br>喜欢本站的话记得常来哦!</p>', function(){});};
</script>
<!--底部导航-->CSS代码
这段css其实是文字的抖动跟适应手机屏幕隐藏底部导航栏(可用可不用,不过@media这段建议保留)
/* start */
.my-face {
animation: my-face 5s infinite ease-in-out;
color: #00f1ff;
display: inline-block;
margin: 0 5px;
}
@-webkit-keyframes my-face {
2%, 24%, 80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%, 68%, 98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%, 6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%, 86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%, 72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%, 64%, 78%, 96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%, 54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%, 22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%, 36%, 46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%, 50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%, 40%, 62%, 76%, 88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%, 34%, 66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%, 70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%, 74%, 82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%, 56%, 60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%, 100% {
-webkit-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
@keyframes my-face {
2%, 24%, 80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%, 68%, 98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%, 6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%, 86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%, 72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%, 64%, 78%, 96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%, 54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%, 22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%, 36%, 46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%, 50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%, 40%, 62%, 76%, 88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%, 34%, 66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%, 70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%, 74%, 82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%, 56%, 60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%, 100% {
-webkit-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
/* end */
/*底部导航*/
@media (max-width: 800px){.footwaveline{display: none;}}JS代码
这段js代码是用来触发滚动条显示百分比的
<!--滚动进度条百分比-->
$(function(){var $this=$("#footgundong");var scrollTimer;$this.hover(function(){clearInterval(scrollTimer)},function(){scrollTimer=setInterval(function(){scrollNews($this)},2000)}).trigger("mouseleave");function scrollNews(obj){var $self=obj.find("ul");var lineHeight=$self.find("li:first").height();$self.animate({"marginTop":-lineHeight+"px"},500,function(){$self.css({marginTop:0}).find("li:first").appendTo($self)})}})
window.onscroll = function() {
let scrollNow = window.pageYOffset;
let pageClientHeight = document.documentElement.clientHeight;
let scrollHeight = Math.max(document.body.scrollHeight, document.documentElement.scrollHeight, document.body.offsetHeight, document.documentElement.offsetHeight, document.body.clientHeight, document.documentElement.clientHeight) - pageClientHeight;
let fullWindowHeightInPercentage = Math.round((scrollNow / scrollHeight) * 100);
let percentage = document.getElementById('percentage');
percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#icon-dingwei"></use></svg> ' + fullWindowHeightInPercentage + '%';
if (fullWindowHeightInPercentage == 0) percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#icon-dingwei"></use></svg> 到顶啦';
if (fullWindowHeightInPercentage == 100) percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#icon-jiasu1"></use></svg> 到底啦';
}
</script>主题更新
元旦子比主题更新到了6.1版本,分享按钮代码发生了变动,这里我们也做一下修改:
<a class="share-btn poster" poster-share="<?php the_ID();?>" title="海报分享" href="javascript:;">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-fenxiang"></use></svg>分享
</a>把这段A标签代码将原先的代码覆盖就完成了…


 05428
05428![表情[haixiu]-侠隐阁源码](https://www.xiayinge.com/wp-content/themes/zibll/img/smilies/haixiu.gif)
 05291
05291
![表情[qiang]-侠隐阁源码](https://www.xiayinge.com/wp-content/themes/zibll/img/smilies/qiang.gif)
![表情[ciya]-侠隐阁源码](https://www.xiayinge.com/wp-content/themes/zibll/img/smilies/ciya.gif)
