今天看了一个网站觉得侧边栏按钮挺好看的就扒了下来,哈哈哈,主要还是看中了打赏才扒下的。有能力的大佬可以做菜单弹窗或者TAB导航,怎么喜欢怎么搞。我把弹窗去除了,可以直接点按钮跳转页面。
注:CSS代码以子比主题适配的,其他主题自行测试。
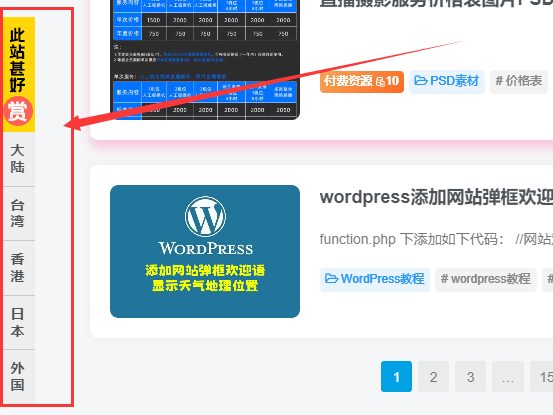
图片展示

CSS代码:把下面代码放到主题后台自定义代码中
/*左侧悬浮导航+打赏按钮* /
.siderfloat{position:fixed;left:0;top:210px;width:35px;}
.siderfloat__click{display:block;height:115px;background:url(https://www.xiayinge.com/wp-custom/img/64a017a31ddac507cc06d298.png);}
.siderfloat__quick{display:inline-block;width:35px;background:#eee;border-bottom:#c9c9c9 1px solid;text-align:center;}
.siderfloat__txt{display:block;width:20px;margin:0 auto;padding:10px 0;line-height:1.2;font-weight:bold;}HTML代码:放到主题设置自定义底部HTML代码
/*左侧悬浮导航+打赏按钮* /
<div class="siderfloat">
<a href="/" target="_blank" class="siderfloat__click"> </a>
<a href="/" class="siderfloat__quick" onclick="$('html,body').animate({scrollTop: $('#CN').offset().top - '170'}, 600);"><span class="siderfloat__txt">菜单1</span></a>
<a href="/" class="siderfloat__quick" onclick="$('html,body').animate({scrollTop: $('#TW').offset().top - '170'}, 600);"><span class="siderfloat__txt">菜单2</span></a>
<a href="/" class="siderfloat__quick" onclick="$('html,body').animate({scrollTop: $('#HK').offset().top - '170'}, 600);"><span class="siderfloat__txt">菜单3</span></a>
<a href="/" class="siderfloat__quick" onclick="$('html,body').animate({scrollTop: $('#JP').offset().top - '170'}, 600);"><span class="siderfloat__txt">菜单4</span></a>
<a href="/" class="siderfloat__quick" onclick="$('html,body').animate({scrollTop: $('#WG').offset().top - '170'}, 600);"><span class="siderfloat__txt">菜单5</span></a>
</div>

![表情[qiang]-侠隐阁源码](https://www.xiayinge.com/wp-content/themes/zibll/img/smilies/qiang.gif)
![表情[ciya]-侠隐阁源码](https://www.xiayinge.com/wp-content/themes/zibll/img/smilies/ciya.gif)

没有回复内容