前言介绍
给文章加一个彩色渐变框!非常好看,子比主题可以用,其他主题也可以,自己测试一下!
首先把下面的CSS放到你的主题style.css样式文件内,比如子比主题,放到后台自定义CSS即可!

教程代码
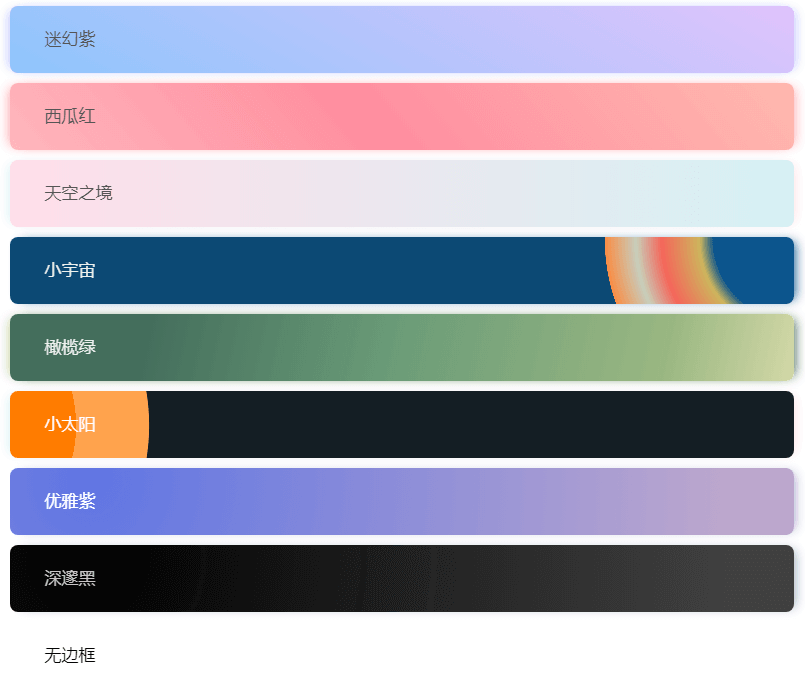
最后说一下,我研究出来这个框的有一点不好,那就是古腾堡,因为这个东西你如果加了创建区块,然后就是不行,下一次点击这个区块然后就把以前用的渐变框文字给覆盖了!,所以这样我们之间发文章的时候我们要自定义HTML,把以下代码放里面!选择自己喜欢的渐变框,放到自定义HTML即可!如下图,可以选择自己喜欢的框!
<div id="smcos_mhz">迷幻紫</div>
<div id="smcos_xyz">小宇宙</div>
<div id="smcos_xgh">西瓜红</div>
<div id="smcos_tkzj">天空之境</div>
<div id="smcos_gll">橄榄绿</div>
<div id="smcos_xty">小太阳</div>
<div id="smcos_yyz">优雅紫</div>
<div id="smcos_szh">深邃黑</div>
<div id="smcos_wbk">无边框</div>

![表情[qiang]-侠隐阁源码](https://www.xiayinge.com/wp-content/themes/zibll/img/smilies/qiang.gif)
![表情[ciya]-侠隐阁源码](https://www.xiayinge.com/wp-content/themes/zibll/img/smilies/ciya.gif)

没有回复内容